How to add Squarespace favicon to your website (Video Tutorial)
User experience starts from the moment a prospect customer sets their eyes on your website link for the first time. Whether on google search results, other sites or targeted ads, a lasting impression is made during those times before they even reach your landing page. You want to make sure that you cultivate a ‘positive’ user experience for your users during the journey of landing on your website.
That’s why today, we will be focusing on one of the little but important details of your website that can make a tremendous impact: A Favicon
This little browser icon can solve a problem most of us have experienced:too many open tabs, and how do you find the tab you are looking for among all of the tabs open?
In the above picture, small icon example of how favicons look in browser tabs
You must have noticed that almost all big brands have a favicon attached to their sites. Not adding a favicon is a missed opportunity to establish credibility for your brand.
RELATED ARTICLE: How To Create A Squarespace Landing Page
Create & add a Favicon to Squarespace Website Video tutorial
Why Add A Favicon to browser tab
I don’t know about you but making sure my brand is consistent across different platforms, delivering optimum user experience and services is one of my goals. Of course, that’s one of your goals too!
1.User Experience:
Little things that are often neglected, such as having a favicon, are what makes user experience top-notch. Having a website favicon makes users automatically recognize your brand amidst other sites on google searches, bookmarks and history. Let’s admit it, there are some meticulous users who pay so much attention to your website details (you don’t want to get in their bad record, trust me).
2. Bookmarks:
We all have some sites that we bookmark whether because we love them or want to check them out later. An average person would have at least 5 bookmarks on his browser. Imagine your website does not have a unique favicon to distinguish it from others or it has the default Squarespace favicon sitting there (most Squarespace website still have the black cube) , it won’t make a lasting impression. Your favicon reminds users that they need to check your website whenever they scroll through their bookmarks.
Your favicon also appears when a user adds your website to their home screen and their history page.
3. Branding :
At Kseniia Design Studio our mantra is to create unique brands for people and that’s why we are emphasizing that creating your own browser icon favicon is a way to achieve brand consistency. When you create a site on Squarespace, you get the black cube as your default favicon. Let’s assume you have the Squarespace favicon -- that boring black cube -- sitting comfortably on your browser tab and your branding colors are purple and white, the black cube breaks off the branding consistency because a user would automatically expect a purplish icon when she opens your browser tab. So yes, to drive the point home one last time, a favicon improves your branding consistency and visibility.
4.SEO:
Google has updated their search engine results to display favicons in mobile search results as well as desktop. This means that favicon optimization is as important as ever for your site SEO and search engine ranking.
How To Create Custom Favicon For Free Using Canva
Creating your custom Squarespace favicon will cost no charge if you know the right tools to use. Luckily, I am here to explain how you can create and customize a high-quality favicon for your website for free. Let’s start by discussing the recommended sizes
Custom Favicon Icon Sizes
The standard recommended size for a custom favicon image is 32x32 but Squarespace recommends that favicon images sized between 100x100 pixels and 300x300 pixels work best across all browsers. It’s not advisable to use 16x16 pixels for your default favicon since browsers would further reduce the size and it would become pixelated (the quality and sharpness of the favicon would be lost). Canva only allows a minimum of 40x40 pixels thus you would have to create a 100x100 favicon image.
In addition, your favicon image must not be more than 100KB
Free Software To Create Your Favicon
Canva is one of the best software you should definitely use to create your own favicon. Not just because it is one of the tools I love and use a lot, there are positive reviews on Canva all over the net. If you don’t know about Canva, Canva is a graphic design platform used to create anything related to graphics such as presentations, posters, social media graphics, documents and other visual content.
The best part is that Canva is a DIY graphic design software. You don’t need to start learning about the tools and how to use them, they are self-explanatory with sufficient guides along the way. If you are new to Canva, you can sign up here
Here is a step by step guide on how to create your new favicon
Step One: Design Your Browser icon
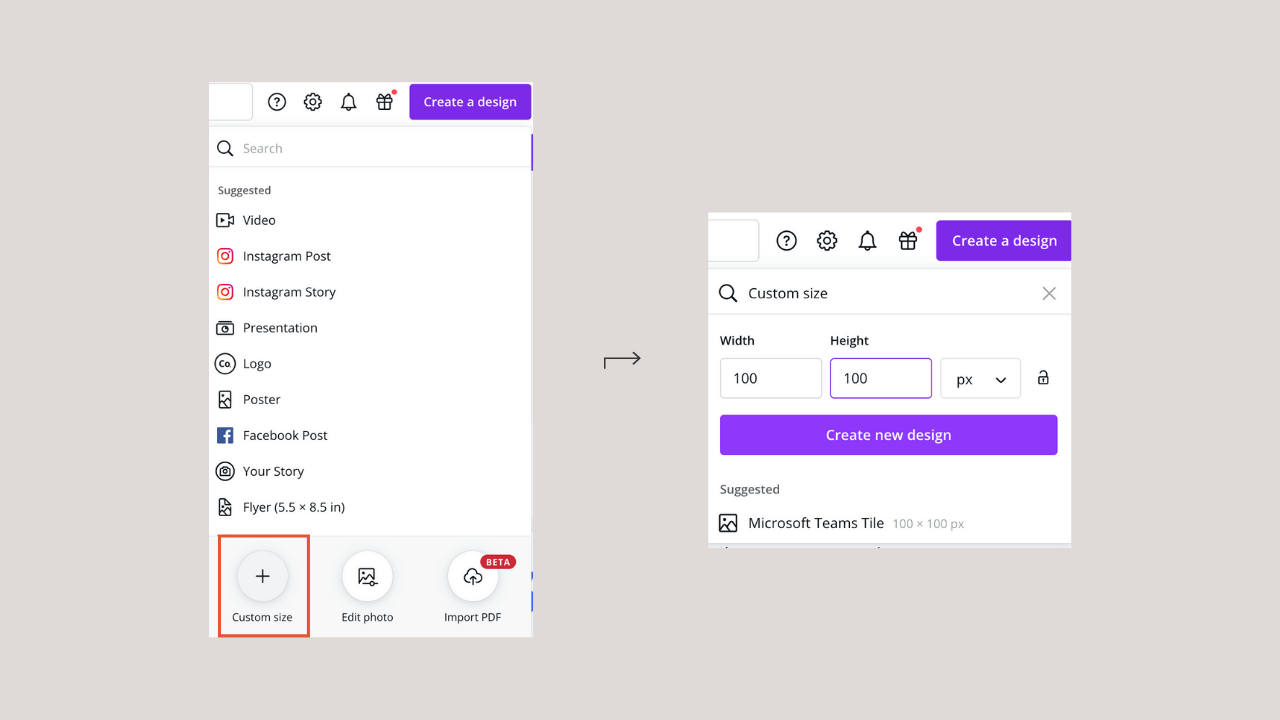
Head straight to Canva, from the Home Menu, click Create Design > custom design and create a 48x48 pixel design.
Okay, here is the thing about designing a favicon. A favicon is a tiny file therefore we must consider some design tips before proceeding
Favicon design tips
1.Simple:
As I mentioned earlier, favicons are small image files thus you need to keep it simple. If you are unsure of what to use as your browser icon favicon, using the initials of your website name is the best thing to stick with. At Kseniia design studio, we used a single letter from the website's name for our favicon design.
Most times, your website’s logo is complicated and reducing it to a tiny favicon would make it lose its sharpness. In this case, you would need to contact your designer to either remove an element in the logo for your favicon or make it simpler. Trust me, creating a simple favicon matters.
2. Recognizable:
Most browsers use a grey or dark color as their layout (background color). You want to make sure that your favicon stands out against the browser layout. Therefore, going with one of your brand color which has a high contrast with the grey/black area is the best thing to do.
If your brand colors do not have high contrast with grey/black, the best thing to do is to make the background of your favicon a high contrast with the browser’s background. We will get to that shortly.
3. Use your branding:
You don’t want your logo to be a chimpanzee and your favicon, a cute dove. Remember, branding consistency is one of the reasons you are creating a favicon. Make sure it is aligned with your branding. If you are still not sure of what you would use as your favicon, kindly check the first design tip I mentioned.
Once you’ve created your 100x100 pixels, Add your logo/initials
If you are using a logo, you will need to upload it into Canva first. All you need to do is to click the upload button, select your file and upload. After this, it would be available for use.
If you are going with your Website Initials/Letter, click the text icon, type your initials and select your preferred font in Canva’s font library.
Add your logo/letter and let it occupy 90% of the center.
I Can’t Find My Squarespace Website Font On Canva
Just like every software, the font library may not have your brand’s custom font. Good news! You can add your custom font to Canva
If you cannot find your site font on Canva, here’s how to upload custom fonts on Canva. Uploading fonts on Canva is super easy and straightforward.
Export your favicon
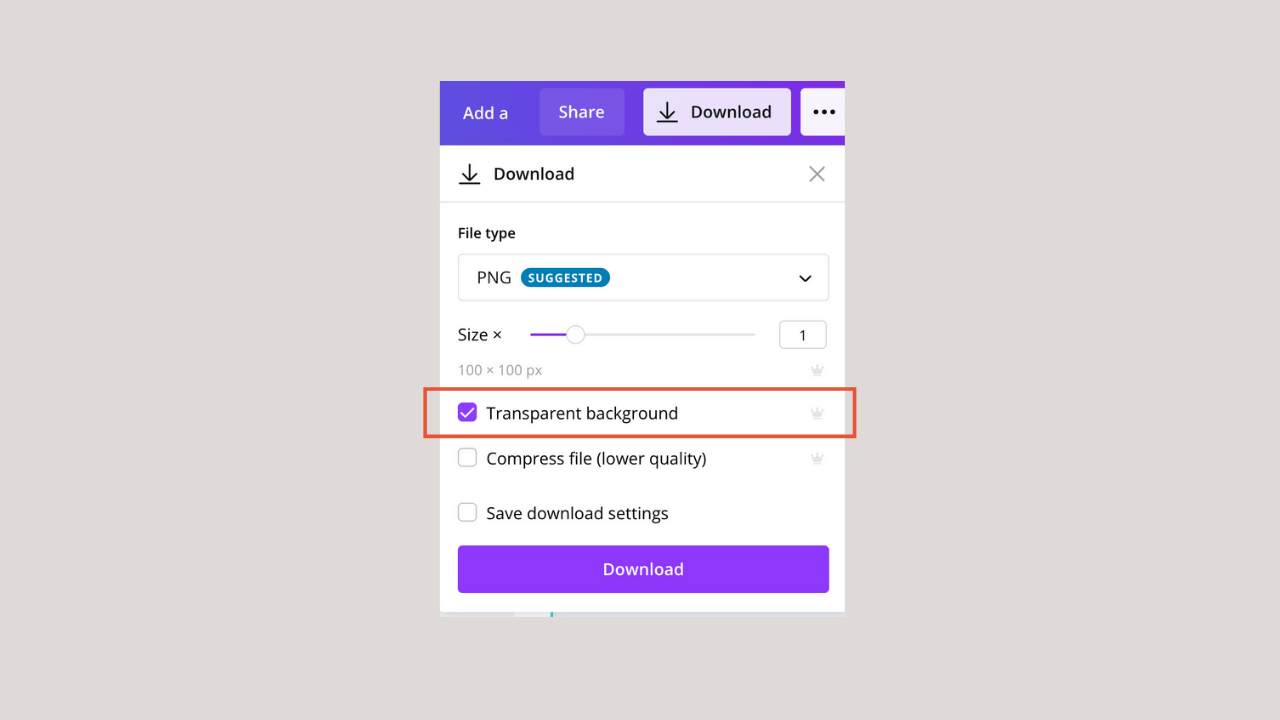
Now that you are done creating your favicon, it is time to export your favicon image file. All you need to do is to click download icon on Canva and export your file in PNG or JPG
When exporting your favicon file, there are a few things you must consider before you choose your file formats.
Browsers support three formats for your favicon: PNG, ICO and JPG.
On Squarespace, multi-version favicons are not supported. You may to export it as PNG or JPG and on Canva, these two options are available.
Now, let’s look at some reasons you need to consider before you make your format choice.
When you should export in PNG File:
Most websites export their browser icons as PNG because;
Most browsers support PNG: Browsers like Chrome, Safari, Firefox and Opera support PNG as their favicon format
You have the option to make export your favicon with a transparent background: This is useful when you want the shape of your logo to stand out. When you export as JPG, the square shape of your favicon background is retained making your icon look as if it was cut out. But exporting as PNG, your logo can retain its unique shape. Here is what I mean
Although the transparent background option is exclusive to premium Canva users, it is still available for use during the 30 days trials. It is a Win-Win
When you should export as JPG:
Another option available to you is JPG, while PNG is the best format to export your favicon, JPG is also useful;
When your logo has a low contrast with the browser's background, exporting as JPG is the best option. An example is mail chimp, they use a yellow background because their chimp logo is black (low contrast with the browsers). By default, your favicon image has a white background when you export as JPG.
Some browsers such as internet explorer do not support PNG files (some folks still use internet explorer though). You would have to use a JPG file for your favicon to be displayed on such browsers. Well, most popular browsers such as Chrome, Safari, Mozilla Firefox and Opera support PNG. To be on the safe side, check your Squarespace Analytics to determine the browsers your visitors are using.
While I may suggest exporting your favicon as a PNG file, you can decide to use a JPG as well based on the reasons above.
related article: 21+ Best Squarespace Portfolio Templates To Show Off Your WorkHow To Add A Favicon Icon To Your Squarespace Site
You’ve successfully created and exported your favicon. It is time to upload the favicon to your Squarespace site so it can serve its purpose.
How To Change Favicon On Version 7.0 Squarespace Sites
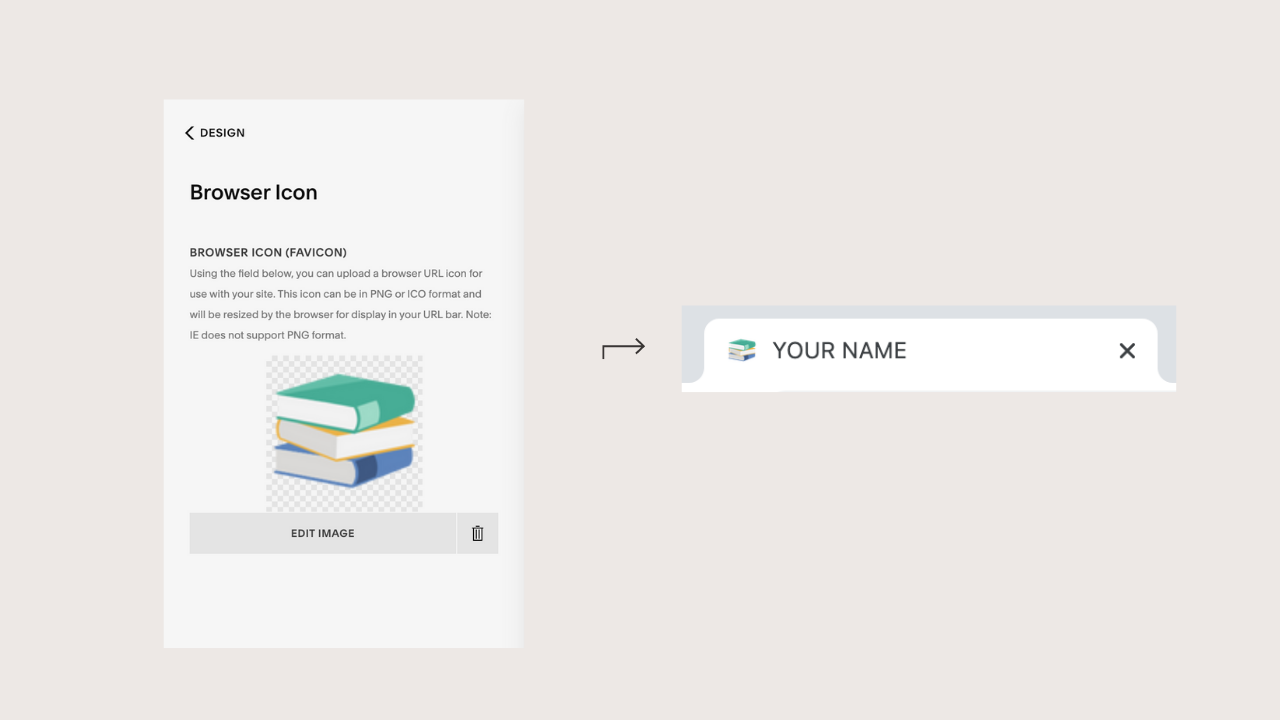
To upload favicon, go to your Squarespace 7.0 site and click Design > then click Logo & Title > Browser icon.
When you click on the browser icon, all you need to do is to upload your exported favicon, click save and you are good to go. It may take a minute for image uploads, but after a short period, your beautiful Squarespace browser icon will start displaying on your website.
related article: 31+ Best Coaching Website Templates.How To Change Squarespace Favicon On Version 7.1
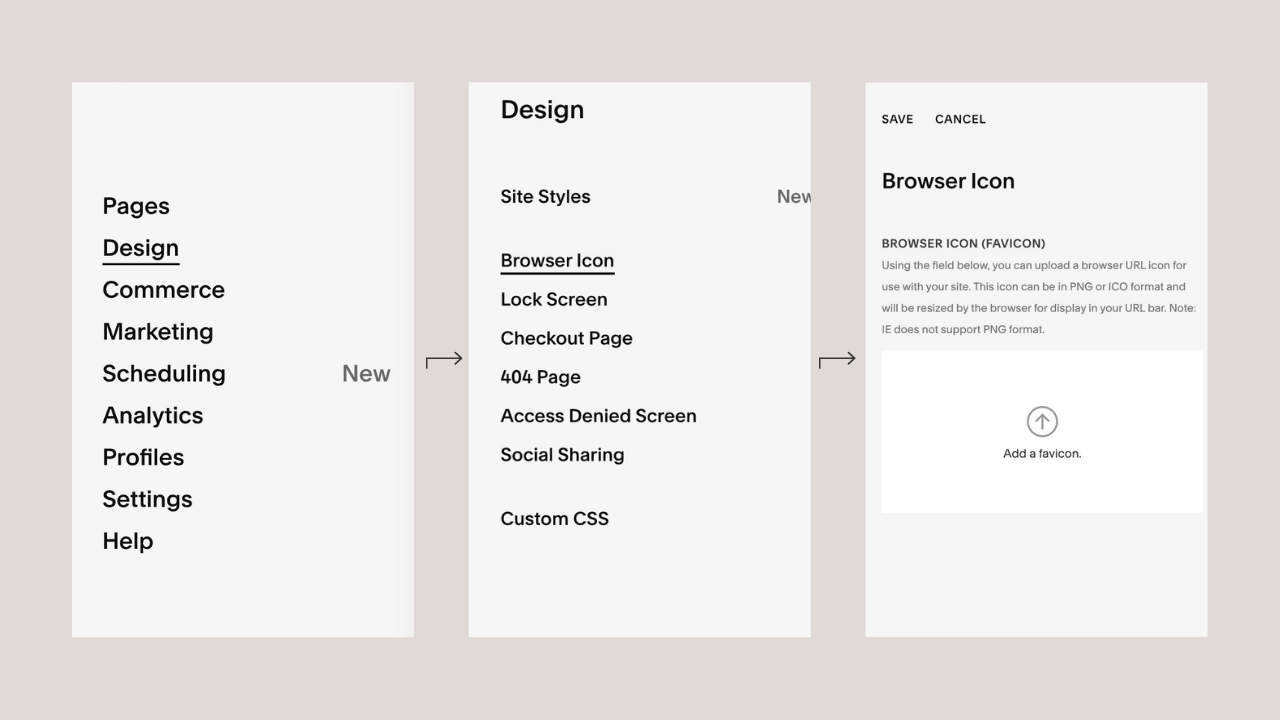
related article: 31+ Best Interior Designer Website Templates (Simple, But Gorgeous)In Squarespace account, click Design > Browser Icon, and and drag your image into the image uploader. Upload your favicon, click save and within a short time, your favicon will appear on your Squarespace website.
The last step you should take is to test whether your favicon is working across different browsers. All you need to do is to load your websites on different browsers. You can use Chrome, Chrome Incognito, Safari and Opera Mini. It may take a few minutes for your favicon to appear.
If your favicon have trouble displaying even after waiting for a while, clear your browser cache and try again.
related article: 17+ Sales Page Templates: Skyrocket Your Sales Now!related article: 25 Best Squarespace Templates For Virtual AssistantsHooray! Now you have a beautiful favicon on your website. Remember, it is the little things that are underrated that contribute most to user experience. Having a custom favicon on your squarespace website can make a big difference on website tabs, history, google search and homepages.
I hope you found this article helpful.